
Image credit: Shelly Fiabane
Portfolio
Edmonds NAC Organization Website
This is the website for a local political organization which I have made significant contributions to. Edmonds NAC

Enac Website
View my contributions on GitHub
JavaScript Calculator
This is an Advanced Front End Development Project which is part of the Front End Development Certification curriculum at Free Code Camp.

JavaScript Calculator
View project on Codepen
View User-Stories and full project code on GitHub.
Twitch Tv API App
This intermediate-level project is part of the Front End Development Certification through Free Code Camp.

Twitch Tv App
View project on Codepen
View User-Stories and full project code on GitHub.
Wikipedia Viewer
This Intermediate-Level project is part of the Front End Development Certification curriculum at Free Code Camp.
See the blog post about this project.

Wikipedia Viewer
View project on Codepen
Local Weather App
This Intermediate-Level project is part of the Front End Development Certification curriculum at Free Code Camp.
See the blog post about this project.

Local Weather App
View project on Codepen
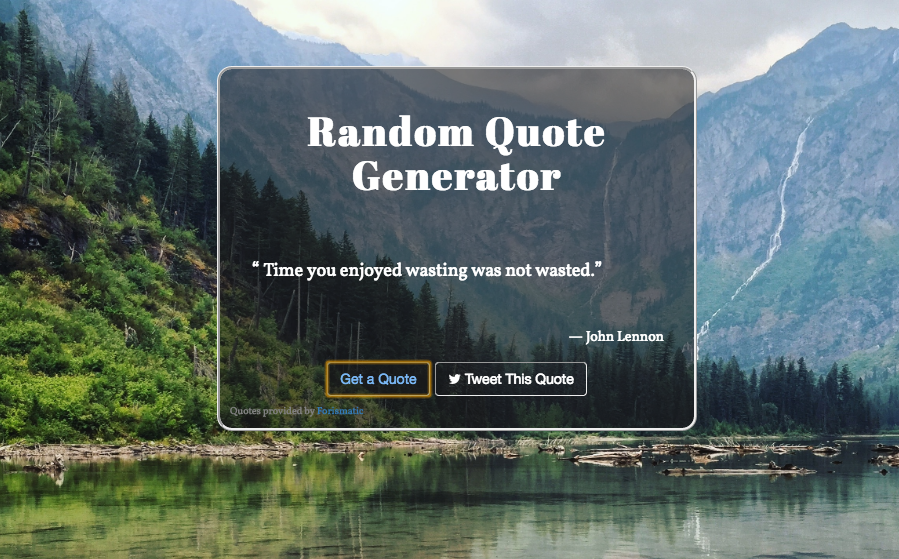
Random Quote Generator
This intermediate-level project is part of the Front End Development Certification curriculum at Free Code Camp.

Random Quote Generator
View project on CodePen
Project Guidelines
- Don't look at the example project's code. Figure it out for yourself.
- Fulfill the below user stories. Use whichever libraries you need. Give it your own personal style.
- User Story: I can click a button to show me a new random quote.
- User Story: I can press a button to tweet out a quote.
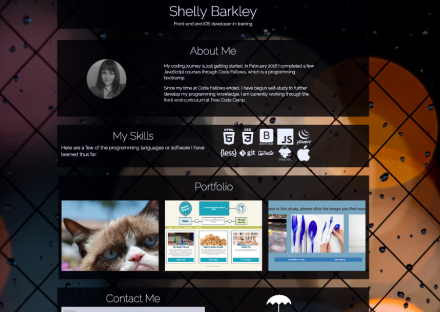
Personal Portfolio Webpage
This project is part of the Front End Development Certification curriculum at Free Code Camp.

Portfolio
View project and code on CodePen
Project Guidelines
- Don't look at the example project's code. Figure it out for yourself.
- Fulfill the below user stories. Use whichever libraries you need. Give it your own personal style.
- You can use Bootstrap, or any other framework of your choice.
- User Story: I can access all of the portfolio webpage's content just by scrolling.
- User Story: I can click different buttons that will take me to the portfolio creator's different social media pages.
- User Story: I can see thumbnail images of different projects the portfolio creator has built (if you haven't built any websites before, use placeholders.)
- User Story: I navigate to different sections of the webpage by clicking buttons in the navigation.
Tribute Page
This project is part of the Front End Development Certification curriculum at Free Code Camp.

Tribute Page
View project and code on CodePen
Project Guidelines
- Don't look at the example project's code. Figure it out for yourself.
- Fulfill the below user stories. Use whichever libraries you need. Give it your own personal style.
- User Story: I can view a tribute page with an image and text.
- User Story: I can click on a link that will take me to an external website with further information on the topic.
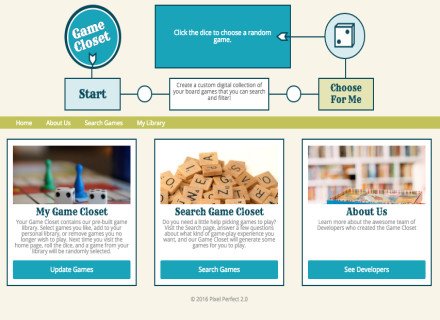
Final Project: Code Fellows Bootcamp
Final project which was a collaborative effort with 3 of my classmates. User Stories and raw code for this project here.

Game Closet
View live project site
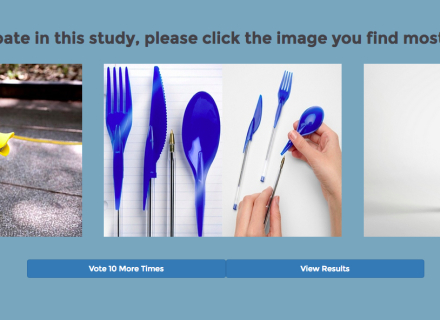
Final Personal Project: Code Fellows
Bus Mall, photo survey project. User Stories and raw code here

Bus Mall
View live project site.
